GWにマッシュアップサービスを作った
とある普通の平日に、@JunichiTokusaさんが「例えば品川と新宿の真ん中らへんをいい感じに計算して、その周辺のお店も出してくれるサービスがあったらいいのに」とぼそっと呟いたのを聞いて、それはいいかも!ってことで、去るゴールデンウィークにさくっと作ってみました。
その名も、「まんなかSearch」。
世に言う「WEB2.0」というのをまじめにやってみました。GoogleMapと食べログ、HeartRailsの最寄り駅検索、さらに路線案内(はAPIじゃないけど・・・)を駆使してがっつりマッシュアップしてます。
使い方
まずは飲み会や食事のアポを取ります。もしくは、飲みたい人を想定します。
次に、下記URLをクリックしてページを開きます。
http://www.muratayusuke.com/mannaka/
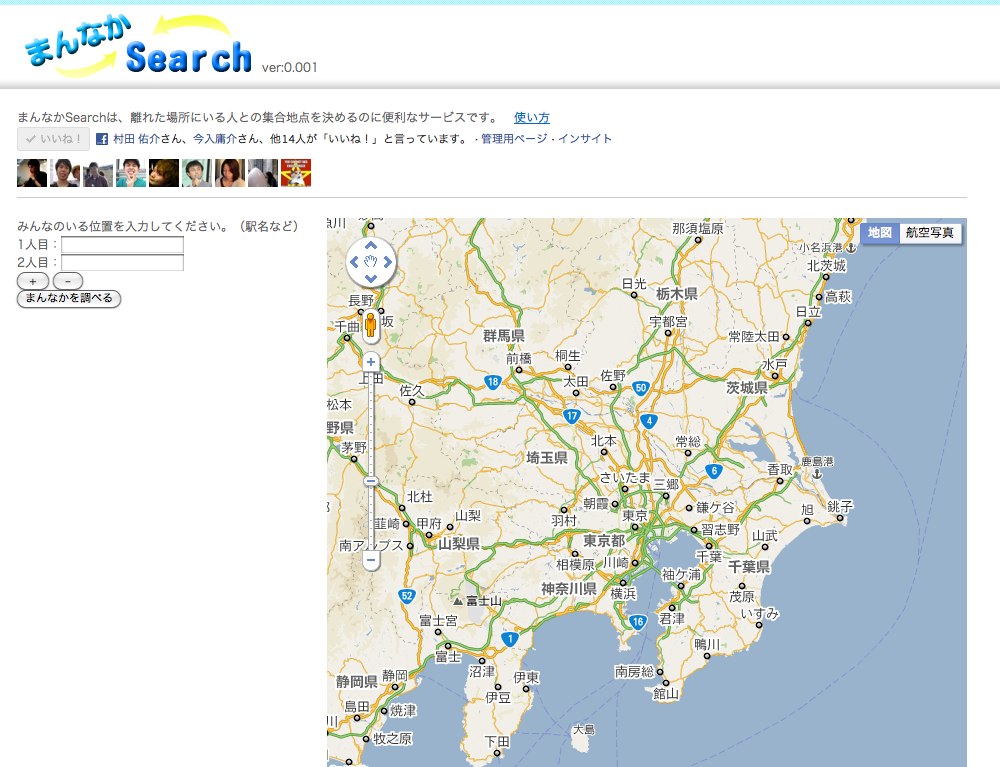
すると、下記のような画面が開きます。

ページが開いたらとりあえず何も考えずに「いいね!」ボタンを押してください。
そして自分の最寄り駅と、飲み相手の最寄り駅を入力します。3人以上入力したい場合は「+」のボタンを押してください。
入力が完了したら「まんなかを調べる」ボタンを押します。
すると地図上に、入力した地点が赤いピンで、そのまんなかが黄色いピンで表示されます。
さらにそれぞれの地点からまんなかまでのルートや所要時間が左上に、まんなか付近のお食事処がその下に表示されます。マッシュアップ。
まんなかが不満な場合は、黄色いピンを動かすことができます。動かした瞬間にそこまでのルート情報とお店情報が更新されます。
また、左上のルート内の駅名をクリックするとそこがまんなかになり、同じくルート情報とお店情報が更新されます。
まだバグもいろいろありますが、おいおい直していきます。何かあればご報告ください。
今後追加したい機能としては、
・いくつかの候補のうち、お店の数が多いところをおすすめする
・iPhone対応
・・・とりあえずそんなもんかな?入力値によっていろいろおかしくなることもあるので、その辺を洗い出したりおかしくなった時のエラーメッセージ的なやつもちゃんと出したい。
そんな感じで、ぜひぜひご利用ください。

「最短で学ぶReactとReduxの基礎から実践まで」10%OFFクーポン
UdemyでReactとReduxの動画講座を公開しています。
このブログの読者限定クーポンを使って、基礎から実践までを学びましょう。
「最短で学ぶReactとReduxの基礎から実践まで」10%OFFクーポン

UdemyでReactとReduxの動画講座を公開しています。
このブログの読者限定クーポンを使って、基礎から実践までを学びましょう。