エンジニアが新しくMacを買った時にやったこと
少し前の話ですが、今年に入ってからMac Book AirからMac Book Proに乗り換えて、イチから色々設定とインストールをしたので、次回のために自動化できるところは自動化しつつまとめてみました。
やったこと
1. トラックパッドの設定変更
まず最初に気づくのは、トラックパッドでタップしてもクリックにならない!ということで、設定→トラックパッド→タップでクリックにチェック。
2. ターミナルの背景色変更
そしておもむろにターミナルを開くと、背景が白い!ということで、ターミナル→環境設定→プロファイルでProを選択して、デフォルトをクリック。
3. Xcodeのインストール
Mac App StoreからXcodeをインストール。とりあえず起動してライセンス承認しておく。確か後々development toolを使うためにこの順番にメモったような気がする。
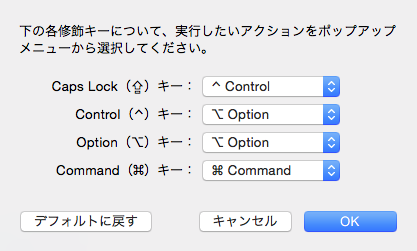
4. 修飾キーの変更
caps lockをcontrolに変えるのは必須ですよね。あと個人的にoptionの隣のcontrolをcontrolとして使うことがないのとよくoptionと押し間違えるのとで、controlはoptionとして設定しておきます。この2つを設定→キーボード→修飾キーから変更。

5. homebrewのインストール
各種アプリのインストールをhomebrew経由でやるので、ここでインストールしておきます。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"6. 各種アプリのインストール
インストール自動化スクリプトをgithubに上げてるので、持ってきて実行します。
$ curl -sSL https://raw.githubusercontent.com/muratayusuke/dotfiles/master/mac/setup.sh | bash7. ログイン項目設定
起動時に自動で開いておいて欲しいアプリを設定します。設定→ユーザーとグループ→ログイン項目から。追加するのは下記のアプリ。
- TotalSpaces2: 昔のOSXのSpacesを再現するアプリ
- Dropbox : 言わずとしれたファイル共有サービス
- Karabiner: キーバインドの設定を細かくできるアプリ
- RightZoom: Command + Option + Eで、Windowsの最大化っぽいことができるようになるアプリ
- ClipMenu: クリップボードを一定数保存しておけるアプリ
8. ここで再起動
google日本語入力を有効化するには再起動が必要とのことでした。
9. dotfile系を持ってくる
得意のhomesickで設定ファイルを持ってきます。ついでにシェルをzshに変更。
$ sudo gem install homesick
$ homesick clone git@github.com:muratayusuke/dotfiles.git
$ homesick symlink
$ chsh -s /bin/zsh10. Karabinerの設定
英字キーボードを使っていてかなキーと英数キーがないので、左右のCommandキーをかな/英数に割り当てる設定をします。Karabinerを起動して、For Japanese→左右のコマンドキーを英数/かなとしても使う→コマンドキーの動作を優先モード v1 にチェック。

11. TotalSpaces2の設定
あの縦横2マスずつの4画面が好きなので、そうなるように設定します。
12. Virtualboxで開発用VMの作成
メインはUbuntuのVMを立ててその中で開発しているので、ひとまずVMを作ります。
$ mkdir ~/projects
$ cd ~/projects
$ git clone git@xxxxx/chef-repo.git # Vagrantfileとchefのnodeが入ったリポジトリ
$ cd chef-repo
$ bundle install
$ vagrant plugin install vagrant-omnibus
$ vagrant plugin install vagrant-berkshelf --plugin-version '>= 2.0.1'
$ vagrant upパスワードとか入れてるのでリポジトリは非公開にしてますが、Vagrantfileはこんな感じです。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
VAGRANTFILE_API_VERSION = "2"
Vagrant.configure(VAGRANTFILE_API_VERSION) do |config|
config.vm.box = "muratayusuke/ubuntu1404"
config.vm.network "private_network", ip: "192.168.33.10"
config.vm.synced_folder "~/projects", "/mnt/projects", type: "nfs"
config.vm.provider "virtualbox" do |vb|
vb.gui = true
vb.customize ["modifyvm", :id, "--memory", "1536"]
vb.customize ["modifyvm", :id, "--cpus", 4]
vb.customize ["modifyvm", :id, "--vram", 128]
vb.customize ['modifyvm', :id, '--clipboard', 'bidirectional']
end
end

「最短で学ぶReactとReduxの基礎から実践まで」10%OFFクーポン
UdemyでReactとReduxの動画講座を公開しています。
このブログの読者限定クーポンを使って、基礎から実践までを学びましょう。
「最短で学ぶReactとReduxの基礎から実践まで」10%OFFクーポン

UdemyでReactとReduxの動画講座を公開しています。
このブログの読者限定クーポンを使って、基礎から実践までを学びましょう。